How to open image with Lightbox on Blogspot?
Show image with Lightbox on Blogger.
Show image with Lightbox on Blogspot.
Blogger has recently added a new feature for the photos and images on the blog posts. With the new Lightbox feature, the images can be clicked and be displayed with a darkened background.

Also, all the images and photos within the blog post will be listed below, allowing readers to view them one by one - like a slideshow.
Currently, Blogger blogs in default have "Open images with Lightbox" setting enabled. To configure it, go to Dashboard > Settings > Formatting.
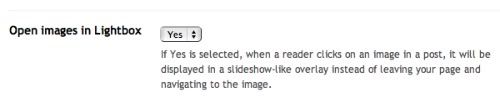
Then you'll see the setting mode for Lightbox. Either yes or no.

According to the description: If yes is selected, when a reader clicks on an image in a post, it will be displayed in a slideshow-like overlay instead of leaving your page and navigation to the image.
It could seem rather annoying if readers unintentionally click on it. But if your blog is a photography blog, it's definitely suitable.
