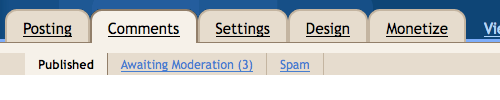
Now you can manage the comments received on your Blogger blog. It will be with one of the tabs with the other navigation, such as Edit Post, Settings, Designs and Monetize.
Here's how the navigation bar look now.

To be honest, it's almost like Wordpress now - except Wordpress has a "Trash" are once you deleted a particular comment, probably just in case you want to recover it back.
But when you delete comments on Blogspot, that cannot be undone.

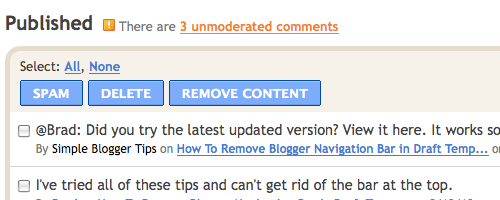
This is how the "Published" section look like - with complete information such as comment author, commented blog post and the date.

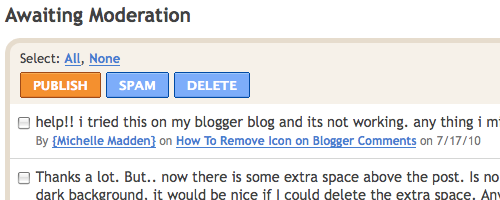
Comments "Awaiting Moderation" section. It's self-explanatory.

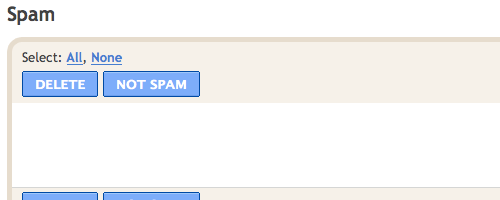
And lastly, the "Spam" section. Haven't gotten any in my spam inbox right now, hopefully it works against automated spam comment bots.
Take note: It's not implemented on all blogs, yet. Only a handful of blogs has this feature - probably all will have it in the near future.