---
How to use Neobux?
How to earn money with Neobux?
Now to view advertisements on Neobux?

This is a basic and simple guide on how to earn money online with Neobux.
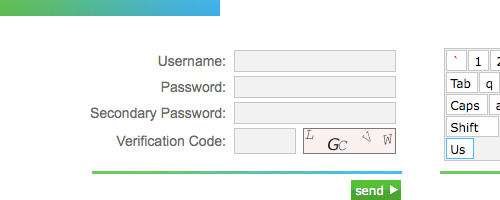
1) Firstly, you need an account at Neobux. Register an account and log in.

Enter your username, password, secondary password (optional, depends on your registration) and verification code. Click "send".
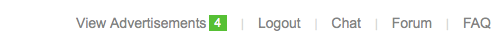
2) Once inside your account, look at the top of the website.

If advertisements are available, there will be a green box with a number (indicating the number of ads available, normally 4) beside "View Advertisements". Click on it.
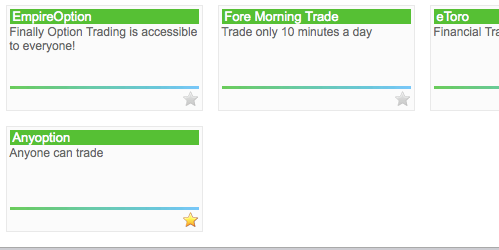
3) After that, you'll see boxes that represents each available advertisement.

A yellow star below the box indicates that it's not clicked for the day yet. A gray star indicates that the advertisement was already clicked. It refreshes daily, so it's advisable to log in daily to view the ads.
To view a particular advertisement, click on the box.
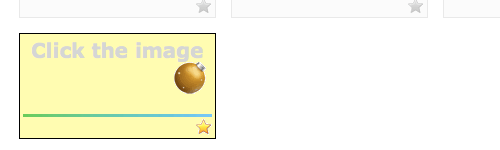
4) Then, click on the red dot that appears at random locations within the box.

It's usually a red dot, but since it's Christmas when this screen shot is made - Neobux changed the red dot to a Christmas ornaments. Still works the same.
This method is obviously to prevent bots and requires a human interaction.
5) After clicking on the red dot, a new page will appear on the browser. That's where the advertisement website loads.

The loading of each advertisement will take about 30 seconds or more, depending on content of the website.
Wait for the progress bar to be covered with yellow. While waiting, do not view other advertisements. It's supposed to be viewed one by one.
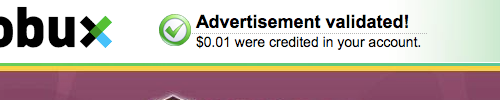
6) After the progress bar is completed, you'll see an advertisement validation.

It will appear over the progress bar previously and it indicates that the advertisement click is successful. Good job and you have $0.01 credited into your account.
Continue with clicking on the rest of the advertisements available. Remember to view every single advertisements every day to earn the maximum money for basic steps.
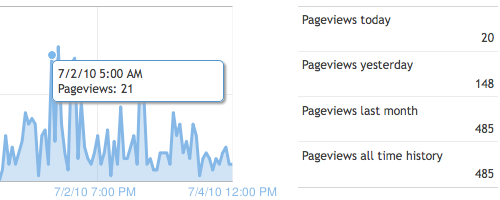
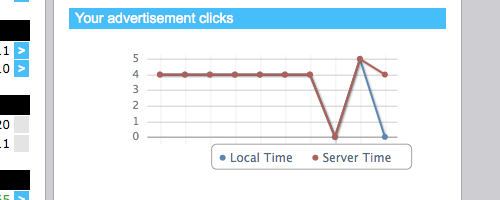
7) You may view your daily earning chart at your account information section. Just click on your username at the top of the website.

From this chart, you can view your activeness by checking the number of clicks you've made in the recent days. A day without advertisement views can be a waste.
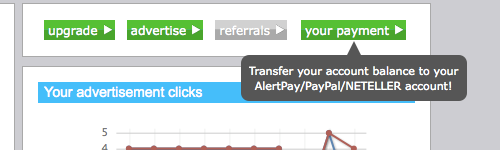
8) Click on your Neobux advertisements daily and once you've reached the minimum cash out amount, you can transfer the money to AlertPay, PayPal or NETELLER.

Click on "your payment" above the chart and proceed by following the instructions.
One thing is for sure, it really works and it pays. Why don't you try as well? There's no harm earning some extra income with Neobux. Just remember to view all the advertisements every day.
Take note: This guide is only the basic steps which are required at the start of your registration. After earning more, you can earn even more by getting referrals. But that will be on an Advanced Guide. Stay tuned!