How to get sitemap for Blogger?
How to get sitemap for Blogspot?
How to add sitemap for Blogger to Google Webmaster?
How to add sitemap for Blogspot to Google Webmaster?
How to enter sitemap to Google Webmaster for Blogger blog?
How to enter sitemap to Google Webmaster for Blogspot blog?
First, go to
Google Webmaster and sign in with your Google Account.

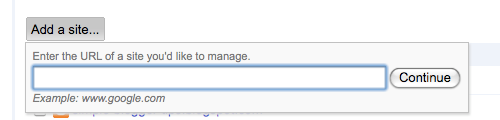
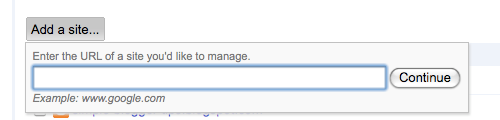
Then, if you have not added your blog, click on "Add a site..." first.

After adding your website, you'll need to verify the site ownership by added a meta tag on your blog. Follow the instructions displayed.
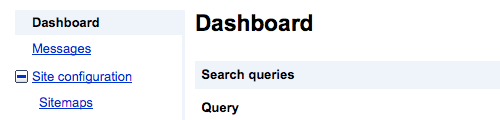
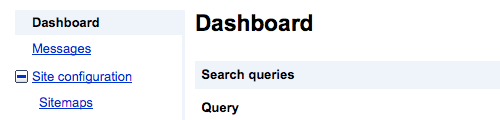
Then, proceed to the dashboard of the site.

On the left sidebar, expand "Site configuration" and click on "Sitemaps" below it.
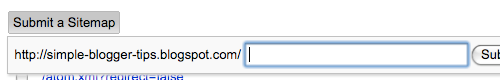
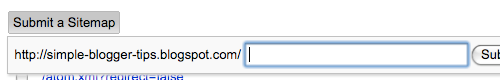
Then the next page is where you submit the sitemaps for the blog.

Click on "Submit a Sitemap" and enter the following link extension:
1) This is the basic sitemap you submit first.
2) Then enter the second sitemap. This is to index the first 100 posts on your blog, which means post number
1 until post number 100.
/atom.xml?redirect=false&start-index=1&max-results=100
|
3) If you have more than 100 posts on your blog, submit this link as well. This will index post number
101 until post number 200.
/atom.xml?redirect=false&start-index=101&max-results=100
|
4) If you have more than 200 posts on your blog, submit this link as well. It will index post
201 until 300.
/atom.xml?redirect=false&start-index=201&max-results=100
|
5) Continue adding new sitemaps if you have more posts.
Take note that the more posts you have on your blog, you have to add more sitemaps to index every hundredth posts. Refer to the number in
orange and it's pretty self-explanatory.
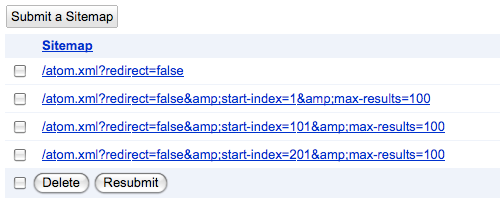
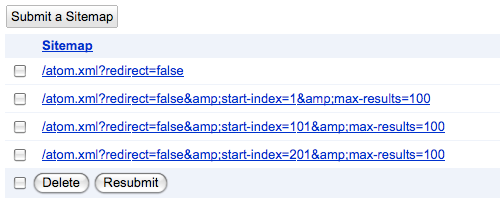
After submitting the sitemaps, your sitemap list will look more or less like this:

The sitemap links above can accommodate 200 plus blog posts only. If the number of posts exceeds, more sitemaps have to be added for every hundredth.
Why is this "Sitemap submission" necessary?It helps Google index your blog more efficiently and ultimately provide more traffic to your site via its search engine.
Go ahead and add your blog's sitemap to Google Webmaster now!