Where is my photos saved in Blogspot?
How to delete uploaded photos from Blogspot's server?
When you upload photos while writing a blog post, the image code automatically appears and sometimes you wonder where it is saved.
In case you don't know, they are actually uploaded and saved into Picasa Web Albums linked to your Google Account, which is the also the account you use to log-in Blogspot.

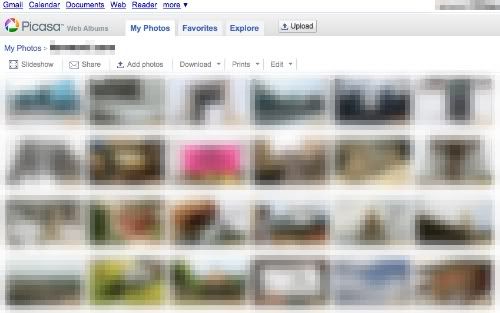
Once you're in Picasa, you might need to log-in with your Google account. After that, you'll see your available albums.

You'll be able to see albums for all the blogs associated with your Google account. There is a special album "Blogger Pictures" just for your uploaded profile pictures as well.
Click on any of the albums to view the photos you've uploaded.

Every album has a limit of 1000 photos and a new album will be automatically created when a current album is full.
With that, you'll be able to upkeep the album and delete any unnecessary not-used photos uploaded previously.
Duplicates are advised to be deleted as well because it saves space. But be careful not to delete images that are currently in-use in your blog, or else the image link will be broken and will not be displayed on your blog.