How to upload own photo to blog background?
How to change blog background to own photo?
How to modify Blogspot blog background to own photo?
How to put image as blog background?
Blogger in Draft's Template Designer now has a new feature which allows users to upload their own photos as background easily.
To do so, go to Dashboard > Design > Template Designer > Background.

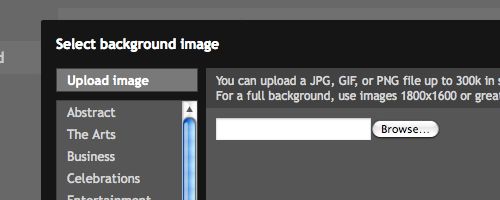
Click on the "Background image" and you'll be able to see the "Upload image" feature. Click it and you'll be able to select the preferred picture as your blog's background.
According to Blogger in Draft blog, for images that fill the entire background, a resolution of 1800px wide and 1600px high is recommended and image size less than 200KB to minimize loading time of the blog. It support JPEG, GIF, and PNG format images.
At the end, additional background settings are available by using the Alignment, Repeat and Scroll options.

4 comments:
Would you happen to know why the images appear somewhat grainy when using your own background?
@WiseManWhite:
I'm not really sure about that. Perhaps there's a layer of texture in front of the background. Or try using about photo uploader.
Hello! I cannot find the UPLOAD IMAGE button in the Template Designer > background, i only get the categories: abrstact, the arts, etc. And I also get a NO IMAGE option but no UPLOAD IMAGE. Thanks for the tips.
@Print Sweets:
Are you trying it on normal blogger or Blogger in Draft? It's only available at draft.blogger.com at the moment.
Post a Comment