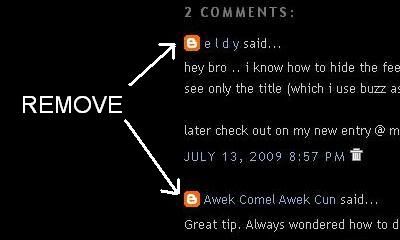
How to remove icon beside comment author on blogger comments?

This trick will make your blogger blog commenting system looks less like a typical blogger blog.
Then find this code line:
| <dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'> |
Then remove this part from the line:
| + data:comment.authorClass |
Remember not to remove the ' at the end.
So after removing the code will look like this:
| <dt expr:class='"comment-author "' expr:id='data:comment.anchorName'> |
Actually you can just copy and replace the original line.

11 comments:
Wah !! so proud coz my name 'screentaked' then show up in this cool tutorial !!
Thank you...I've been trying to figure this out all morning. I'm bookmarking this info for future use in case I change my blog template again. LOL
Why don't you change the favicon of this?
Thanks, but why haven't you done this to you own blog?
@Jalokoh:
Done it before, but I changed template. So you get the point. =)
How i can remove the same icon from the title(top left corner)
@Anonymous:
I don't know which icon you're talking about. Are you talking about the favicon?
Thank you very much . These icons were annoying me because they cover the first letter of the names . Thanks a lot !
Didn't work for me, removed the code and that logo is till there.
This totally did not work for me.
I will try it and I hope your tricks well done.
Post a Comment