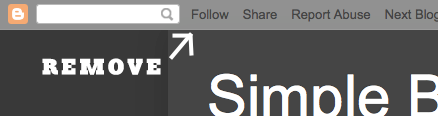
How to remove top bar on Blogger blog?
How to hide blogspot navigation bar on Blogspot blog?

Here's how:
Add this code:
| #navbar-iframe { display: none !important; } |
just below this line:
| <b:skin><
7 comments:
display: none is something like hiding =)
Thank for the tips n appreciate that.
thanks....it simple and really work
i want to know how to remove the navbar in blogger in draft. even you have used te template of blogger in draft. how to remove the navbar of your blog template. if you find the solution please mail me
@Anonymous:
Thank you for noticing. I've updated the new method for Blogger Draft templates already.
More in
http://www.asgarli.net/2010/04/how-to-remove-navbar-in-blogger.html
thanks
Post a Comment