How to encrypt blogger post?
How to create blog post with password?
First, please proceed to http://www.vincentcheung.ca/jsencryption/instructions.html.
Go to Dashboard > Design > Edit HTML.
Then add the JavaScript decryption code after the <head> tag in the HTML code of your blog. Copy and paste the following code:
| <script type="text/javascript" src="http://www.vincentcheung.ca/jsencryption/jsencryption.js"></script> |
Then proceed to http://www.vincentcheung.ca/jsencryption/.
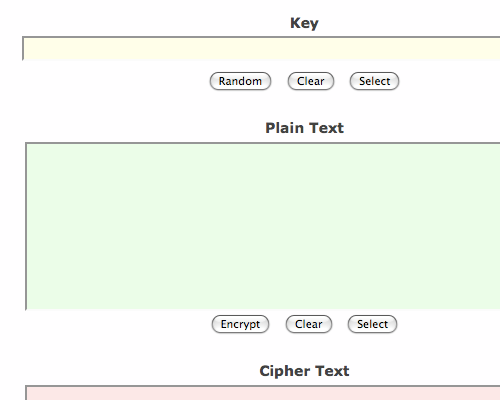
You'll see this page.

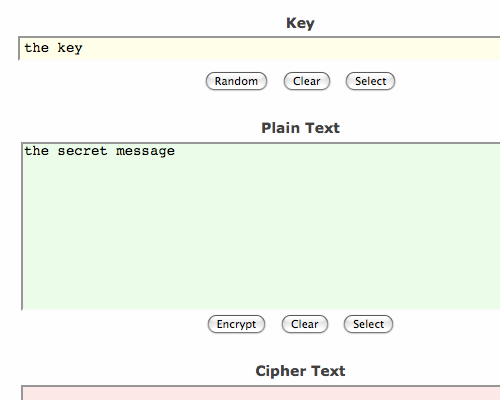
Then type for secret key at the "Key" area and the secret message at the "Plain Text" area.

After doing so, hit the Encrypt button under the "Plain Text" area.
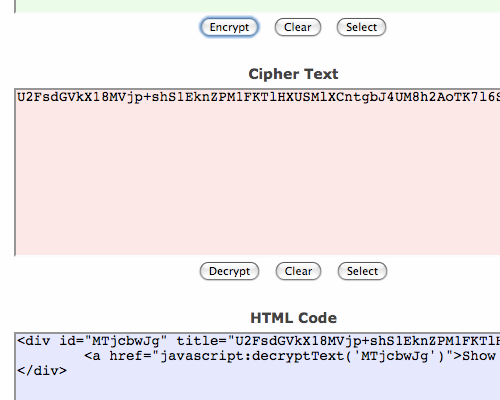
Then scroll down a little and you'll see the "HTML Code" area. Highlight, copy and paste the HTML code into your POST EDITOR.

And that's it!
Here's the result of the example shown. The secret key is "the key". Go and click on it.

22 comments:
Mine won't accept div tags inside head tags. What's the issue?
@djentleyo:
The 2nd HTML code is suppose to be at your post editor.
it's error
@JemmyNg:
Works totally fine on this blog. Can you be more elaborate about the error? Thanks.
hi,why there is no right or wrong when i type password in "Enter the decryption key"Enter the decryption key"?what is the problem actually?is it at the Edit HTML part?
@hsiang: what do you mean by "no right or wrong"? it should work fine if you follow the steps exactly. it works fine on this site.
firstly i try..everything alright..
but recently..it dont let me key in the password after i post it out...wat is the problem??
@KikoChan:
It's still working fine here. Did you do any changes to your blog template? Please check on that. Or try redoing the whole process.
It's working fine with me too. but when i have seperated my text into few lines, the result came out wasnt in lines.
For example, the plain text i typed was:
"Hello.
How are you?
Hope you're doing well."
But the result after encrypted was:
"Hello.How are you?Hope you're doing well."
Do you get what i mean? how can i solve it? I need my text to be in lines.
@Wayne:
I've check the possibility of getting a new line for each line, but I think it's not possible. Like what was shown, you can only put in "plain text" - which explains why it's as plain as a simple line.
Hi...
I have created a few posts using the encryption...
But I have forgotten one of the password...
Is there any way for me to find back my password?
I post the first set of codes after the head codes. Then the encrypted codes after that...and it does not work.
Is there a specific place I need to post it??
Thanks for your help!!
@-人-:
The best way is to re-encrypt the post again.
@pinkscrapper99:
The encrypted codes are suppose to be pasted at your post editor, not at the HTML template.
where is the POSTEDITOR??
@xiao xin:
The POST EDITOR is the page where you type your blog post.
还是不会弄/-\ 有谁可以教我?
i had post the "Html Code" at POST EDITOR...but it didn't work...what's the reason?
@Amy:
Did you add the JavaScript (the first step)?
what is post editor? i dont really get it /:
@Yenleng:
The "Post editor" is the place where you type the blog post.
how to use it only on one page only on blogspot and not the whole blog ?
@Boo Stuff Shiop:
This guide should work for a single blog post/page instead of the whole blog.
Post a Comment